ManyCam Ver2.3で、お絵描きをしてみました。
ライブ時、なかなかお客さんがいらっしゃらない時の「暇つぶし」に使えそうです。
最近、この機能を使ってお絵描きパフォーマンスをするお部屋が増えました。
私の場合、ライブ中に「人にお見せできるような作品」を即興で描ける度胸がないので、特にライブメッセージに書くことはしませんが、コソーリ試しています。
以下は、今回作った作品の制作手順です。タイトルは、原始地球を飛ぶUFO です。
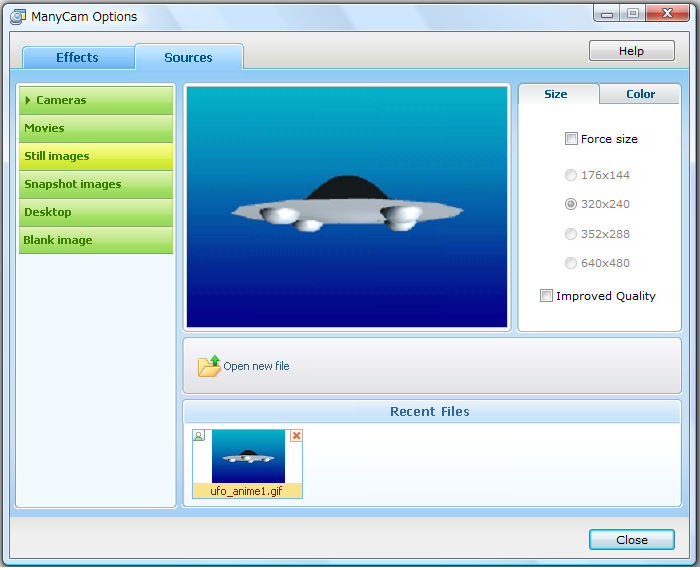
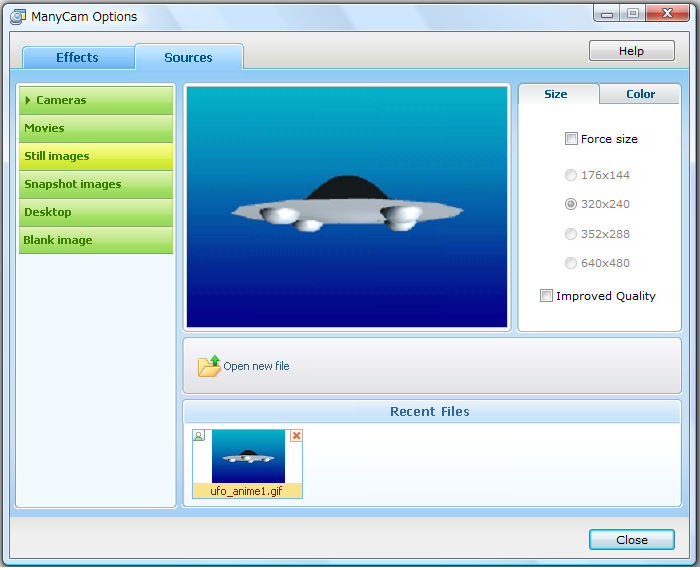
1.ManyCamのタブメニュー「Sources」で「Still images」を選択。今回はUFOのGIFアニメをベースに使いました。

図1:「Sources」で「Still images」を選択後、UFO画像を選択した画面
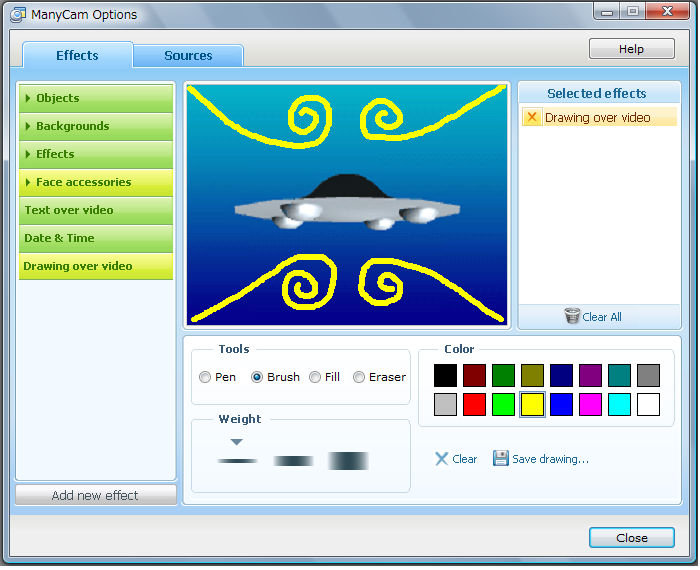
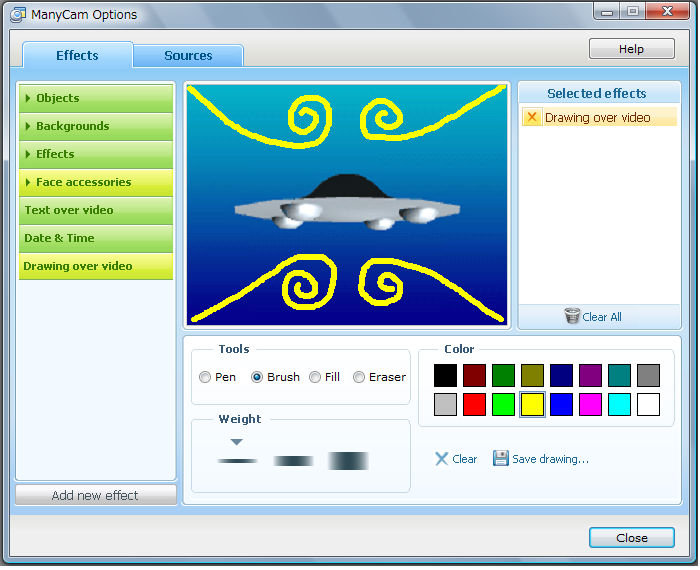
2.つづいてタブメニュー「Effects」の「Drawing over video」を選択すると画像編集モードに入ります。
3.画像編集で使える色は16色のみで、Windowsの「Paint」を使ったことがある人なら雰囲気で操作できると思います。
「Tools」より・Pen(細線)・ Brush(ブラシ)・ Fill(塗りつぶし)・ Eraser(消しゴム)を操作します。
Brush(ブラシ)と Eraser(消しゴム)は、「Weight」で線の太さが選択できます。
画面上で何か描くと「Selected efects」の枠に「Drawing over video」が表示され機能しているのが分かります。
これは、画像編集ソフトを使った方なら分かると思うのですが、「Sources」で指定した画像の上に一枚レイヤを重ねたような仕掛けです。
(ベースの絵にトレーシングペーパーを置いて、その上から絵を描くイメージです。)

図2:「Effects」の「Drawing over video」を選択 Brush(ブラシ)の黄色い線で絵を描いている画面
4.描いた絵は、「Save drawing」で保存できますが、「Sources」で指定した画像と一緒には保存されません。
つまり、下の画像(図4)で言うと「Sources」で指定したUFO抜きの「花と山と雲」のみがMCE形式というメニカム独自形式で保存されます。
保存は、一時保存ファイル(Drawing_Over_Video.png)で保存するか、名前を付けてMCEメニカム形式で保存するかの2通りがあります。

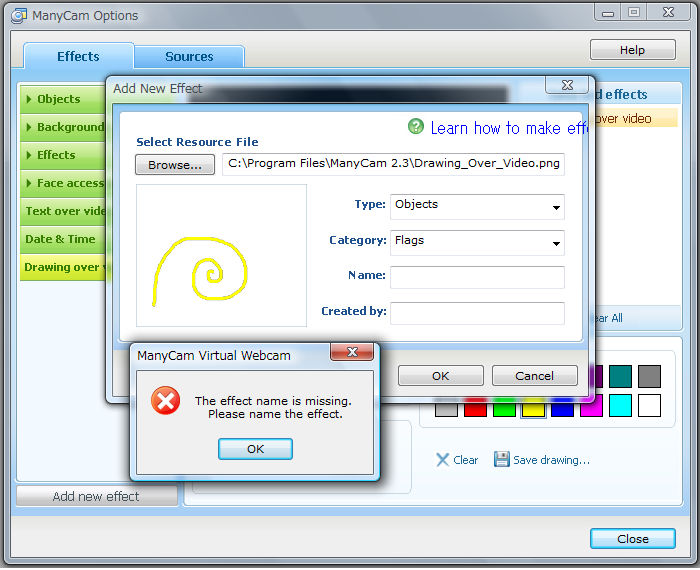
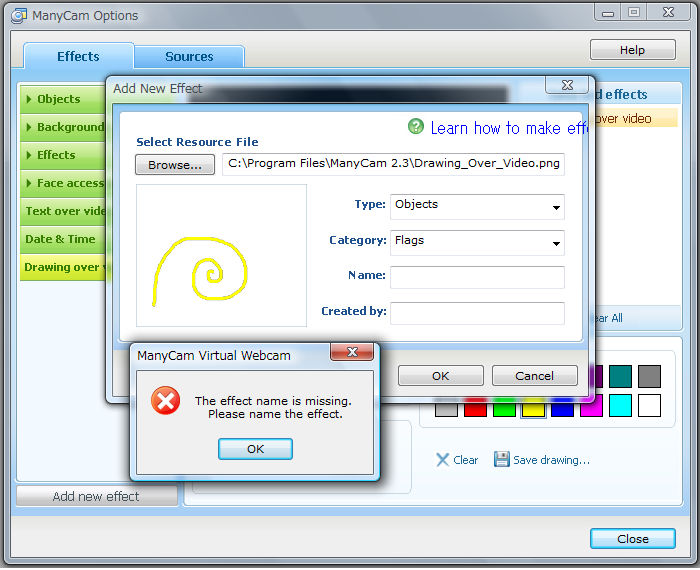
図3:「Save drawing」で一時保存時の画面
一時保存(PNG形式)
最初に保存しようとすると、一時保存ファイル(Drawing_Over_Video.png)で保存する画面が出ます。
その時、画面下の「Browse・・」横のフォルダーや保存先を確認の上、「OK」を押すと
「The effect name missing. Please name the effect.」
と、メッセージが出ますが「OK」を押して「cancel」を押します。
すると一時保存ファイル(Drawing_Over_Video.png)への保存が完了します。
試しに、そのあと右下の「close」を押して画面を閉じてください。再度ManyCamを立ち上げると先程保存した絵が表示されます。
また、その後つづけて絵を描き加えることが可能で、保存も可能になります。
ここで、注意しなければいけないのは、「Selected efects」の枠に表示した「Drawing over video」を閉じてはいけないことです。続けて絵を描くことができなくなってしまします。
注:一時保存ファイル(Drawing_Over_Video.png)ですが、保存先はインストールしたManycam2.3フォルダー上になります。このファイルはあくまで一時保管用ですので、次回新たに描いた別の絵を一時保管すると上書きされてしまいます。
名前を付けて保存(MCE形式)
「Name」に入力、名前を付けて保存した場合、MCE形式で保存されます。MCE形式の保存先はインストールしたManycam2.3フォルダー下の”Effects”→”Objects”→”Flags”等任意のフォルダー内に保存されます。
ここで、注意する点ですが描いている途中で「Save drawing」するとそれまでに描いていた画像は保存されますが、保存後に追加して描いた絵を上書き保存出来ません。
(上書き出来るのは、おそらく一時保存ファイルのみです。)
やってみれば分かるのですが、新たに別ファイルとして保存されてしまいます。
「Drawing over video」と「Save drawing」で保存した画像をManyCam上で重ねることは出来ますが・・・。「Save drawing」するタイミングに注意が必要かもしれません。

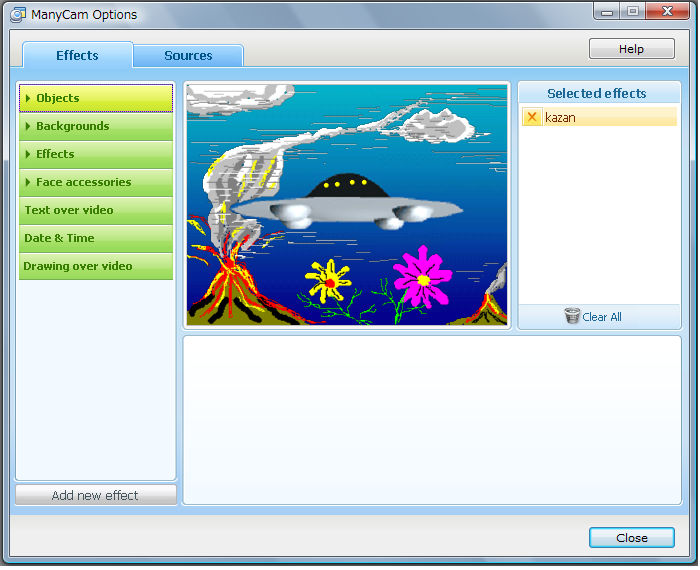
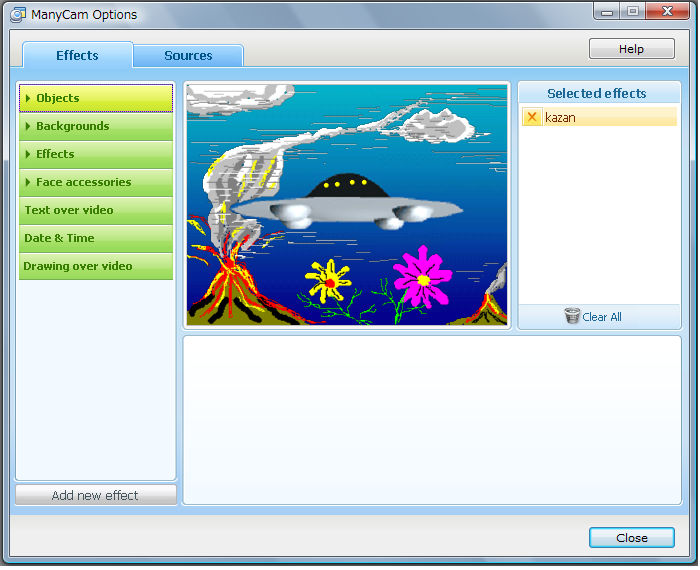
図4:「Sources」のUFO画像と「Save drawing」したkazanの画像を重ねた画面
※これは裏技的な使い方です。試してはいませんが、インストールしたManycam2.3フォルダー上に「Drawing over video」の一時保存ファイル(Drawing_Over_Video.png)が、PNG形式で保存されます。別の画像編集ソフトを使い、その都度別名のファイルに保存すれば、のちに保存した数枚の画像を重ね一枚の絵にまとめることもできるはずです。
(ただし、MCE形式で保存後は、画像編集ソフトが、画像ファイルとして読み込むことが出来ないので注意!)
逆に言うと、あらかじめ用意したPNGファイルを(Drawing_Over_Video.png)に上書きすることも可能だと思います。あらかじめ作った絵をメニカムに読ませてメニカム上でさらに編集が可能ということです。(画像サイズに気をつける必要はありますが・・・)
訂正:実験したのですが、上記棒線の入った文章の様にDrawing_Over_Video.pngを上書き保存しても、メニカムは画像を読んでくれませんでした。実は、このような面倒な操作をしなくても以下の方法でオリジナルフレーム等を作ることができます。2008.12.15追記
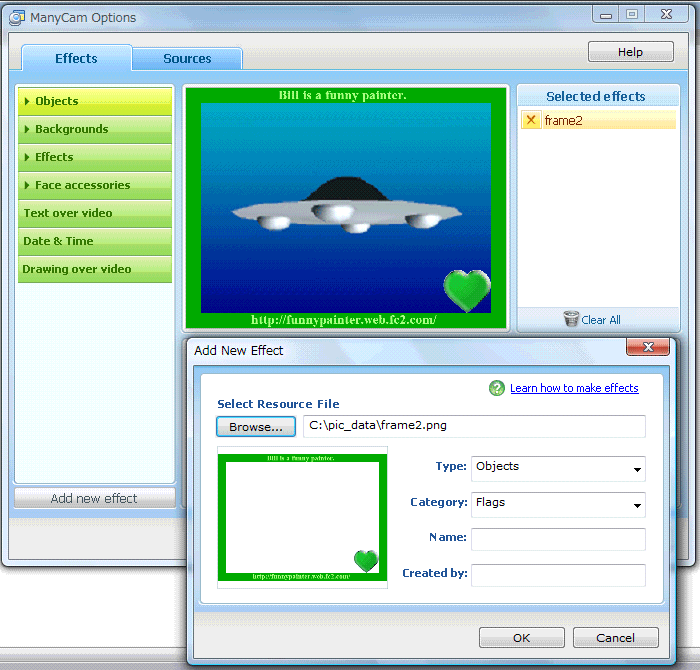
※あらかじめ用意した絵をMCE形式に保存したい場合は、「Effects」のメニュー下にある「Add new effect」を押し、あらかじめ用意したPNGファイル等を指定して保存すれば「Sources」の画像に被せることのできる画像を作ることができます。(640×480位の大きさが良いでしょう)また、透明色を使えばオリジナルフレーム等が作れます。
いろいろ遊べますよ。(図5参照) 2008.12.15追記

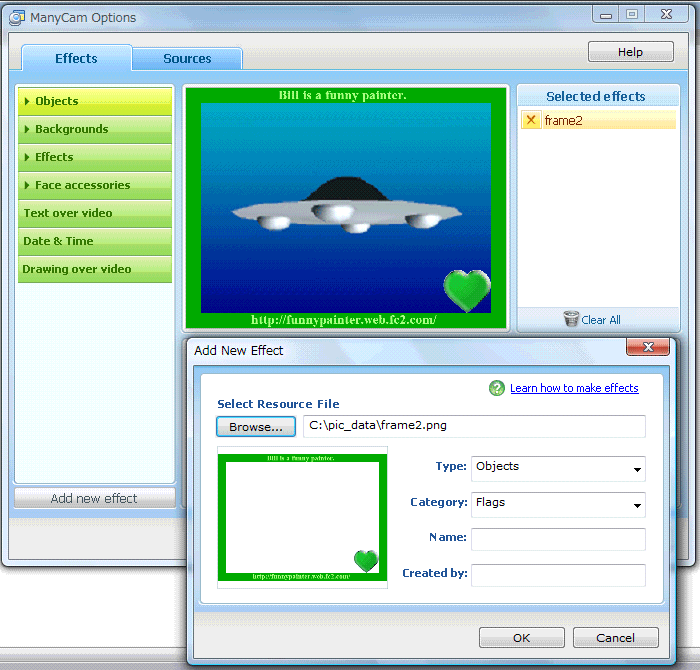
図5:「Sources」のUFO画像と「Add new effect」を押し保存した自作のフレームを重ねた画面
また、「Save drawing」で保存したMCE形式の画像があれば、いつでも描いた絵をManyCam上に表示することができます。また、ライブ録画で保存すれば動画をアップすることもできます。
ManyCamで映した映像をライブ録画したもの
色が16色しかなかったり、ブラシの種類が3種類しかなかったりと機能的に不満なところもありますが、ちょっとした遊びには使えそうです。
2008.11.21
ページのTopへ
| ![]()