|
「新プロフ」対応の 目次 |
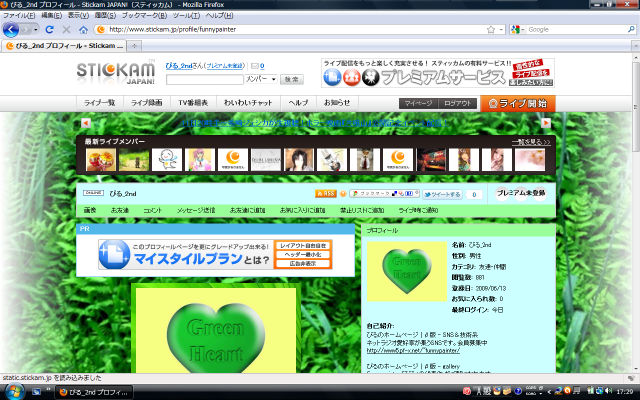
Bill is a funny painter. スティッカム「新プロフ」対応のカスタマイズ あらかじめ用意された『サイトテンプレート』に飽き足らない方の為の 基本的にオリジナルテンプレートの作り方は、「旧プロフ」での手順と同じです。 1.バックに写真を貼った基本パターン(ブロック背景色有)
body{
background-image: url('http://***.jpg'); background-repeat: no-repeat; background-attachment: fixed; } #userTop .nav ul{background:#99FF99; color:#000000; font-size:9pt; } #userTop .nav ul li a{background:#99FF99; color:#000000; font-size:9pt; } .section .header{background:#99FF99; color:#000000; font-size:9pt; } .section .header h2,.section .header p a{background:#99FF99; color:#000000; font-size:9pt; } .section{background:#CCFFFF; filter: Alpha(opacity=00); color:#000000; font-size:9pt; border-style:solid; border-width:2px; border-color:#00CED1; } #userTop,.section .contents{background:#CCFFFF; filter: Alpha(opacity=00); color:#000000; font-size:9pt; border-style:solid; border-width:2px; border-color:#00CED1; } .section .contents a{background:#CCFFFF; filter: Alpha(opacity=00); color:#000000; font-size:9pt; border-style:solid; border-width:2px; border-color:#00CED1; } 上記のコードをコピーして、マイページのオリジナルテンプレートの編集画面に貼り付けると同じように反映されます。編集はIEで行う方がよいでしょう。Firefoxではスクロールしない不具合があります。
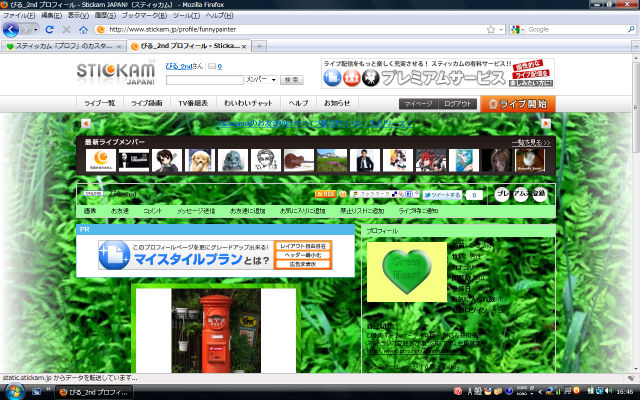
body{
background-image: url('http://***.jpg'); background-repeat: no-repeat; background-attachment: fixed; } #userTop .nav ul{background:#99FF99; color:#000000; font-size:9pt; } #userTop .nav ul li a{background:#99FF99; color:#000000; font-size:9pt; } .section .header{background:#99FF99; color:#000000; font-size:9pt; } .section .header h2,.section .header p a{background:#99FF99; color:#000000; font-size:9pt; } .section{background:transparent; filter: Alpha(opacity=00); color:#000000; font-size:9pt; border-style:solid; border-width:2px; border-color:#00CED1; } #userTop,.section .contents{background:transparent; filter: Alpha(opacity=00); color:#000000; font-size:9pt; border-style:solid; border-width:2px; border-color:#00CED1; } .section .contents a{background:transparent; filter: Alpha(opacity=00); color:#000000; font-size:9pt; border-style:solid; border-width:2px; border-color:#00CED1; } 以下が「無料会員が使える適応可能なCSS」です。 お知らせ:びるのホームページは、いろいろなコンテンツを用意しております。よかったら覗いてみてください。 |